トップページをガジェットで表示させる

CATCH!!|東京パフォーマンスドール ファンサイト
90年代に活動していたダンスポップエンターテインメント集団『東京パフォーマンスドール』が残した軌跡。

東京パフォーマンスドールのファンブログではトップページを記事一覧ではなく任意の項目を表示させるようにしています。ネットで検索すると固定ページを作成し、Bloggerのリダイレクトを利用して固定ページへと遷移する方法がでてくるかと思いますが、今回その方法は使用しません。
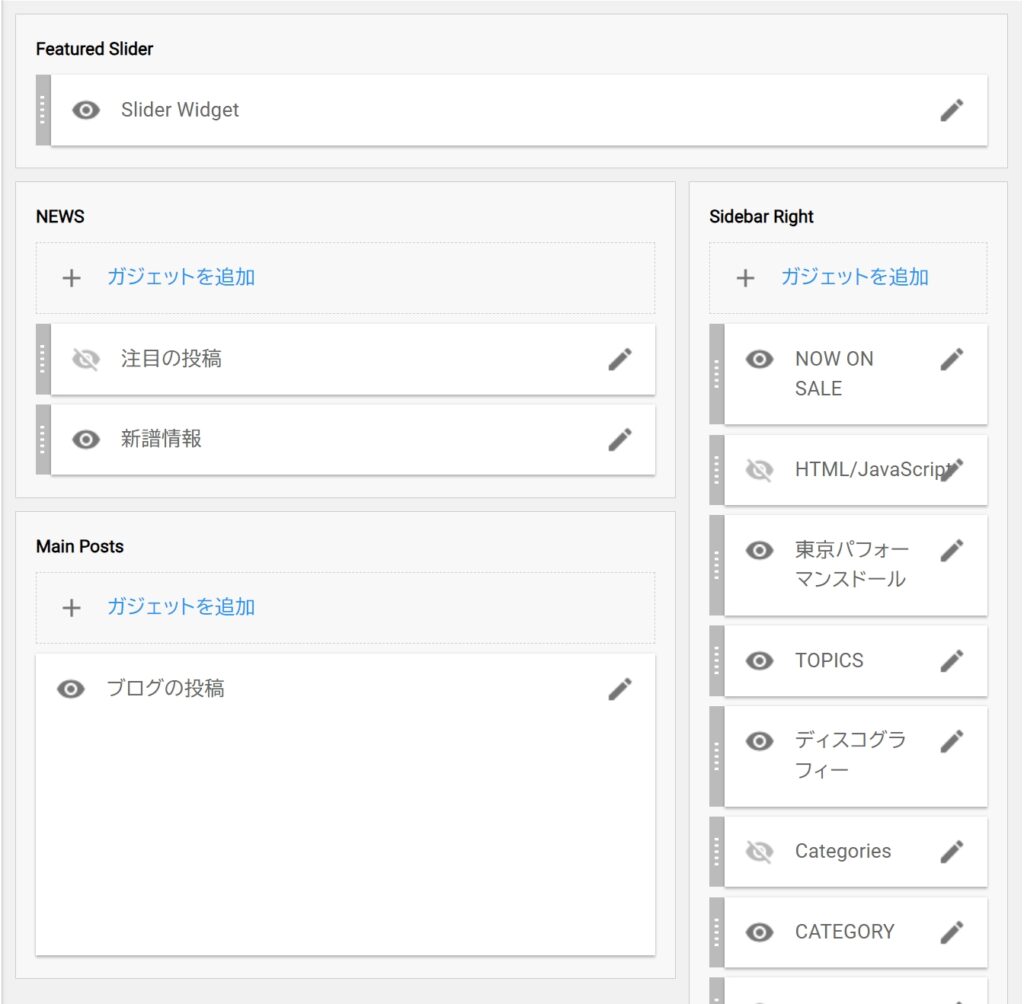
こちらで紹介されている方法でトップページのみ表示されるガジェットを作成します。

この追加したガジェットにHTMLで表示させたいコンテンツを記述していきます。このままだとガジェット+記事一覧という構成になるので記事一覧をトップページから非表示にしていきます。
記事一覧の形式はテーマによって異なるので各テーマの構成を理解する必要があります。一覧表示しているコード箇所を以下のコードで挟みます。
<b:if cond='!data:view.isHomepage'>
記事一覧のdiv要素
</b:if>これでトップページをリダイレクトすることなく任意のガジェットのみを表示させることが出来ました。このままだと記事一覧のリンクがありませんのでサイドバーやガジェット内に記事一覧のリンクを貼ることを忘れないようにしてください。
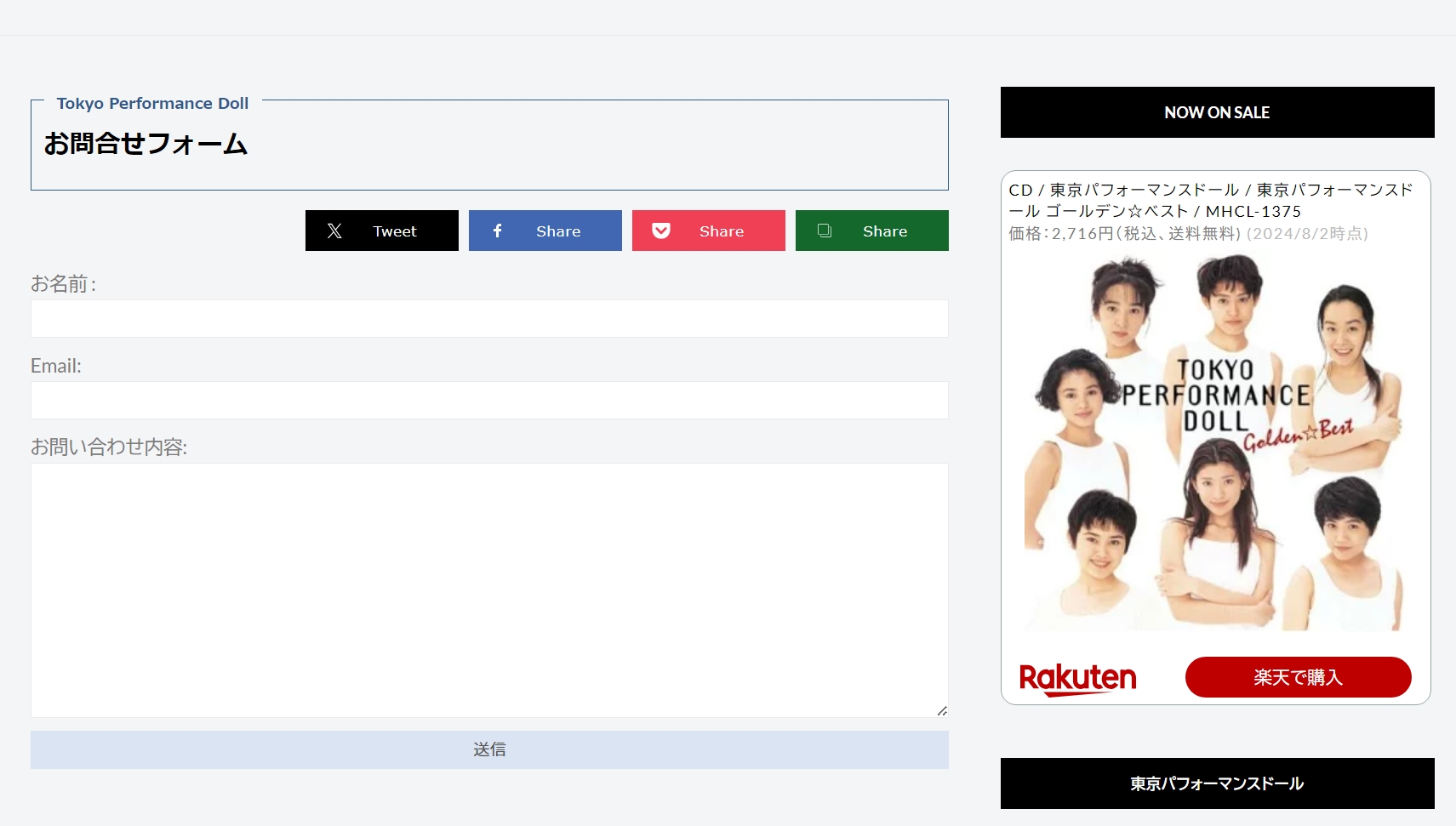
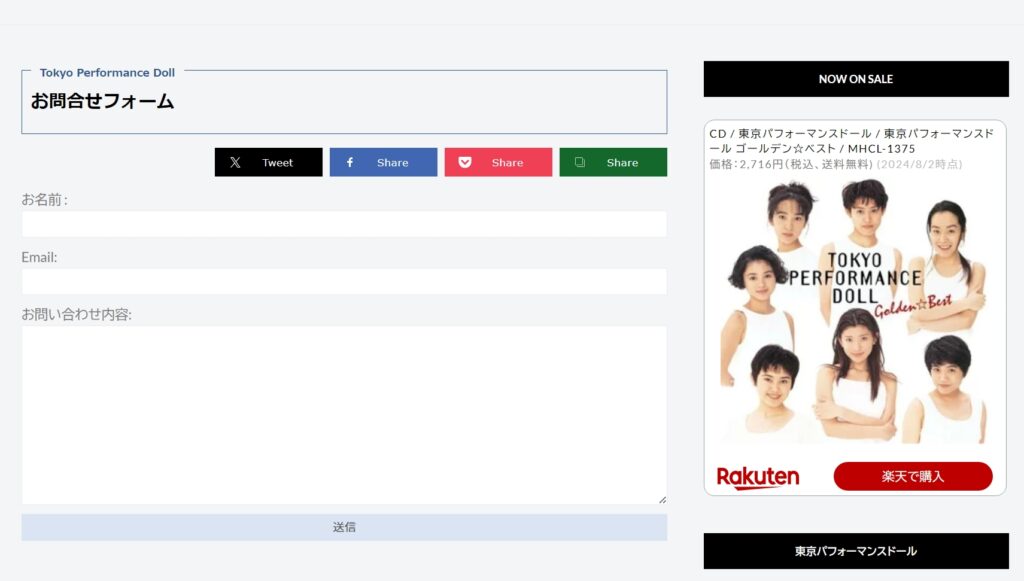
問い合わせフォーム
ネットで検索するとGoogleフォームを埋め込むという方法が多く表示されると思いますが、こちらもこの方法は利用しません。ガジェットとして用意されているフォームを固定ページへと移植していきます。修正する箇所は「ブログID」のみ。 メッセージなどは必要であれば書き換えてください。

<script>
var blogId = 'ブログID';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div>お名前 : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Email: </div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>お問い合わせ内容: </div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='送信' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>CSSで体裁を整えればGoogleフォーム等を利用しなくてもデフォルトのフォームで運用することが可能です。